In the last post I outlined my decision to use Snap CI as my CI tool. I want to test my blog for broken links, well-formed HTML, valid Atom feed and possibly other things in the future. I want these tests to be automated so I can't forget or be too lazy to run them and I want the failing of these tests to prevent changes to my blog from being published.
I created a Snap-CI account and I have added a link to the builds for my blog to the ALSL Links navigation. Snap-CI automatically links to your Github account, and it allowed me to setup my first build of the blog repo in no time using Ruby 2.1.5. I followed this guide and created my Gemfile as suggested here.
The commands I added to my build definition were as follows:
bundle install
bundle exec jekyll build
bundle exec htmlproof ./_site --allow-hash-href true --check-html true --check-external-hash true
The first command downloads the required rubygems, the second step builds the site, and the third step uses HTML::Proofer to test the site's links and HTML. When I saved my build definition, the Snap-CI server immediately ran it against my existing code in the master branch. I found a couple of typos in the links and fixed them and the build ran again and passed. My concern that the version of ruby used and the commands used are not stored in source control still stands, since if I was using Travis they would be in my .travis.yml
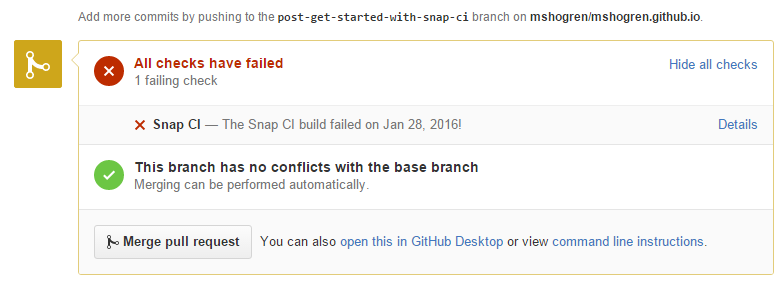
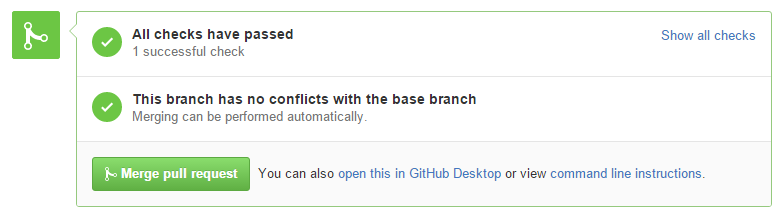
Once I had a good build I turned my attention to ensuring that failing tests would prevent me from publishing the changes that caused the problem. I always liked the concept of a pre-tested commit that I first saw in TeamCity. It is done there in a way that is independent of the source control technology used. After some investigation and testing in Snap-CI I found that I could achieve something similar in Snap-CI using the Github flow. Each time I am writing a new post or working on a technical feature of my blog, I create a new branch. These feature branches should ideally be short-lived as continuous delivery depends on trunk based development. If I was coding something that had a separate deployment step I would prefer to use feature toggles and force all development to be done in master. I think in the case of a blog hosted in Github Pages I think an exception to this trunk-based development rule can be made. When I am done with my branch I can create a pull request from the branch. I set Snap-CI to monitor pull requests. When a pull request is created it tests the request merged into the trunk and notifies Github whether it is successful or not. I can then see that information on the pull request and decide whether or not to merge it into the master branch. Once it is merged I can delete the branch. Below is what the failed and successful builds look like when reviewing the pull request in Github.


An alternative to using pull requests and manually merging them is provided by Snap-CI. Automatic branch tracking will build the new branch when it is created and automatically merge it to another branch if the build succeeds. This target branch need not even be master, though I don't want to complicate things too much. This automation removes the manual step of merging a pull request so it is closer to the continuous delivery ideal of relentless automation. The automated creation of new build pipelines for each branch also solves a problem I noticed with Snap-CI's pull request tracking. When you change the build definition on the master branch you have to remember to update the build on the pull request pipeline. Snap-CI prompts you to do so and the process is simple enough but there is still the possibility of a pull request running a build definition that is out of date.
Once I had my build setup and working I added a build status badge to the README.md of my blog repo. I also took the opportunity to set up some Slack integrations so I will be notified when various things happen. It is receiving notifications for blog comments, changes in the ALSL Task Board in Trello, changes in Github and build notifications from Snap-CI.
I think that is enough detail for this post but I am not quite finished with the tests for the blog website. I am a little dissatisfied with HTML::Proofer, since it does not make any suggestions about links that are redirected the way the W3C Link Checker does. I will try to find a way to test my site against the link checker, the W3C Markup Validator and the W3C Feed Validator as soon as I can.